Do you want to build a website or web app from scratch or revamp an existing one?
In both cases, you can face problems that need professional solutions.
The revamping process could be more painful than starting a new development as it consumes time and budget resources far higher than you expected in the beginning. Buy nice or buy twice. And the main thing is to find a professional able to fulfill your idea and keep the quality. Let’s talk about when and why you should change the development team and how to make it smooth.
- Five reasons why you need to change the development team
- Main pitfalls of development flow
- How to change a developer smoothly?
- Our experience, real cases
1. Five reasons why you need to change the development team?
No matter how brilliant your idea is, or how much time and money you have spent, sometimes you can do nothing but look for a new development team. Why does it happen so?
Reason №1
The previous development team can’t continue their work.
Company X has been working on the development of your website and everything is completed by 60%, but for some reason Company X stops operating or becomes bankrupt. Or in case you work with freelance developers, they can just refuse to continue cooperation because of personal issues. Whatever the reason is, the only thing you can do is to find a new developer.
Reason №2
A development team can’t complete the task or find the solution.
No matter whether this team doesn’t have relevant experience and competencies or it’s the issue at the project management level, the outcome is the same: you waste time and money and don’t get the desired result. It’s time to find a new developer.
Reason №3
It’s time to deploy to production, but the website or app is full of bugs.
At first glance, the product is ready, but at the core, it doesn’t work or is full of bugs. The reason is the lack or absence of appropriate testing. The professional team never skips the testing stage. So it’s time to find a new developer.
Reason №4
You are a developer, and you want to delegate it.
There could be millions of reasons for this decision, but the only solution is to find a new developer.
Reason №5
You want to migrate a project to another stack.
- size of your app or website
- the time limit for the development
- security
- scale and maintenance
2. Main pitfalls of development flow
Pitfall №1 Chasing the low price
Sometimes clients are eager to save money and hire the cheapest developers, but it could bring the project to a dead-end. In the worst scenario, you have to start the development from scratch with a new team or significantly increase the budget to revamp it. As unprofessional cheap developers don’t have enough expertise to fulfill the tasks, don’t follow the coding standards, and make it hard or almost impossible to make it viable.
Pitfall №2 Code access
From the very beginning make sure you have full access to the code. All accounts and passwords should be registered in your name and the code itself should be documented. This easy step will kill two bees at once. First, you will have access to the project and monitor the progress of development. So there will be no chance for an unscrupulous developer to postpone the deadlines and make you pay for nothing. Second, in case you have to change the developer, a new one will have all the data to revamp or continue the development process.
Pitfall №3 Ready-made solution
- customization can be challenging because of hard coding. It takes much more time to read the code of previous developer and rewrite it without breaking the logic.
- limited functionality
- lack of security
- extra expenses on each feature that you want to add
Pitfall №4 Project environment
It’s crucial to set up a project environment from the very beginning. It includes two main steps:
- Repository registration provides code storage and management;
- The staging server setup provides functionality testing.
Why does it matter? If the developers skip these steps and deploy the project directly on the production server, every modification can cause a website crash and make it unavailable for users.
All these factors can help achieve the most effective performance of your project with the least budget and time expenses.
3. How to change a developer smoothly?
Before you say goodbye to your current developer, consider the following aspects:
- Make sure you have access to all accounts, passwords, authentication keys, databases, servers, and domain names. Without this information revamping is impossible.
- Have on hand the source code, deployment scripts, and database migration details.
- Check the documentation: code documentation and the whole project stages describing what has been done and how.
- Legal part. Check the NDA agreement, and make sure the developer party has carried out all the clauses. If necessary, sign the termination agreement.
All these steps will make it easier and cheaper to revamp or customize your project.
4. Our experience, real cases
Our team has vast experience in revamping web projects. Here are some of the cases we are working on or have successfully revamped.

About the project:
Swiss ambassadors of watchmaking have helped customers assemble their timepieces from home since 2014. The portal includes professional watchmaking tools and courses that guide you through the process of watchmaking.
It was an existing project, and another development team had worked on it. When the client hired us, there was a wide range of problems.

- No specific code standards
- No protection for sensitive project data
- Hardcoding
- Inefficient project structure
- To improve performance
- To fix the bugs
- To add new functionality
- The detailed analysis helped reveal the incorrect front-end functionality that slowed down the loading speed of the site
- Code refactoring
- Fixed bugs
- New functionality
- Performance growth from 40 to 90%

About the project:
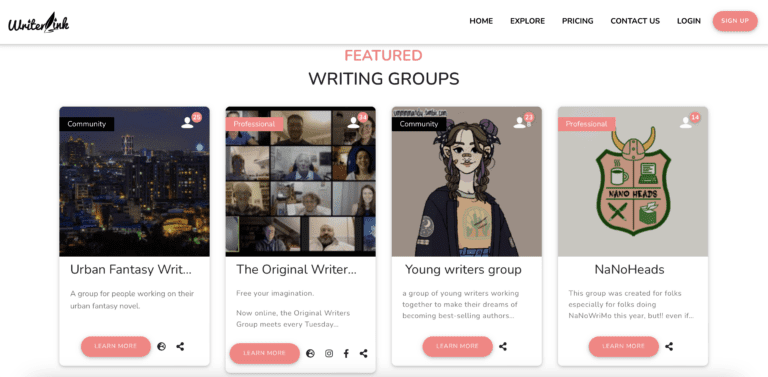
It is a social network for writers. This site helps writers find/create writing groups to get support and feedback on their writing works. It also provides courses to develop writing skills.

The problems:
-
Project structure gaps
-
Broken system and business logic, no ‘’action-functional’’ connection
-
Disregard for the client’s vision
The goal:
-
To meet all client’s requirements
-
To develop effective functional
The solution:
-
A thorough discussion of the client’s vision and client’s requirements for the final functionality
-
Code refactoring
-
Step-by-step functional correction due to the client’s requirements
The result:
-
High-quality product meeting all the client’s requirements
3. How to write a story?

About the project:
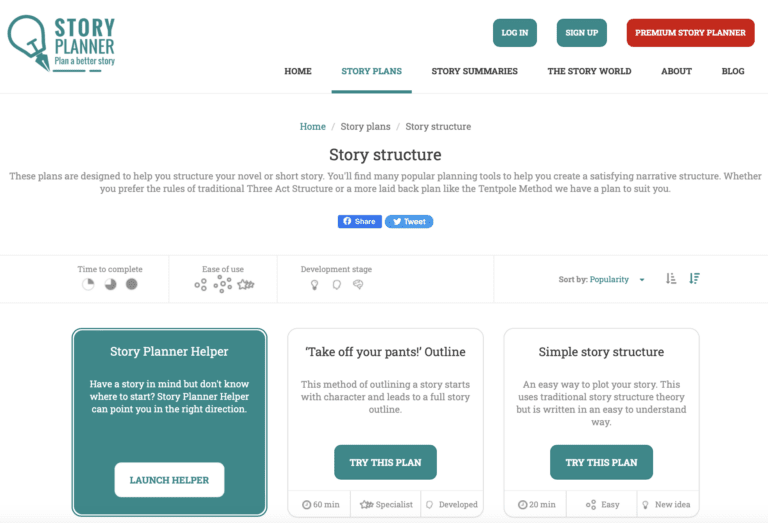
This website provides samples to outline and write your story. It suits any genre and gives different writing techniques. Several types of membership are available.

- A part of the functionality supposed to be done on the backend was done on the frontend
- Incorrect work of the search filter, a user gets all the articles relevant to the user request without any ranging. The basic website architecture doesn’t consider the growing number of requests and articles.
- Slow page loading and the whole website operation
- To fix the search filter
- To speed up the website operation
- The pagination that allows showing 50 articles on one page
- The transfer of material calculation and selection functionality from the frontend to the backend
- Effective search filter
- Acceleration of the website work, page opening for less than 1 second
4. How to learn Chinese?

About the project:
This is a subscription-based learning management system to teach Chinese to children. This system has many features to provide educational content, such as a book library containing more than 20000 books (which students can listen to and read), quizzes (different types), and assessments (to improve skills).
- Inefficient project structure with overlapping sections
- Hardcoding
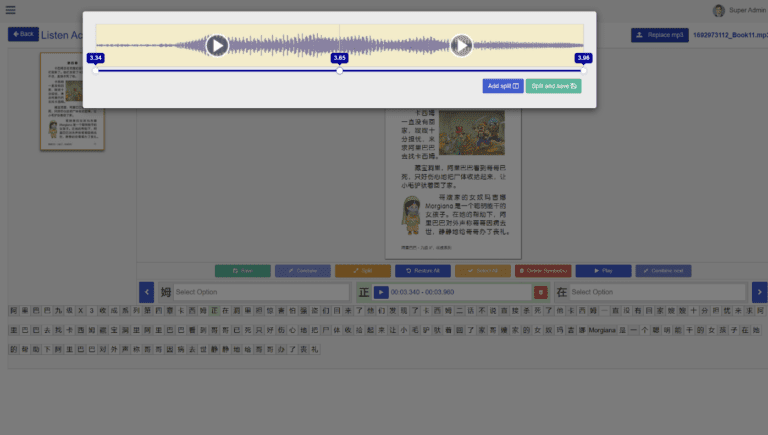
- Functionality failure. The client’s main requirement was the ability to highlight, see and listen to the pronunciation of each hieroglyph in a book. The previous developer suggested voicing every hieroglyph. The fact that every book contains 2000-3000 hieroglyphs and there are more than 200000 books in the library made this task impracticable
- Timing incompatibility when one timecode includes 2-3 hieroglyphs

- Testing 15 different parsing libraries and finding the best one that allows parsing/converting books from the PDF format to HTML, CSS, and JS with 100% accuracy and splitting an audio file into timecodes. The system analyzes the audio file, determines fragments with sounds (words), and distributes them into parts one by one
- Testing the split function that can manually align the time frames including more than one hieroglyph with the corresponding sound for each hieroglyph
- Step-by-step code refactoring considering the working parts of the code