More Detailed Description of The Expertise
Here you’ll learn more about QA testing methods for web solutions on different devices, browsers, etc. The main work of a QA tester includes the analysis of the speed of loading pages, checking the response time to various requests to the server and evaluating the user experience, checking the intuitiveness and accessibility for the user. Also, our software testers are skillful at detecting system bugs of different priority levels.
Our QA testers’ approach is focused on finding the most effective ways to solve problems such as system bugs and product optimization. We professionally test the quality of our solutions against user requirements and provide a convenient and intuitive experience for each user.
What We Do
User interaction with the site check
The QA tester checks key aspects of the site such as authorization, user profile, Contact Us tab, paid subscription option, etc. for intuitiveness and user-friendliness.
Tracking system bugs
A QA tester writes down a site composition through Miro, which helps them track algorithms and find bugs. Using Jira, data about bugs is entered: description, type, and priority level. After fixing the bug, the developer again sends the site to be checked by the QA tester.
Page load speed check
On a staging server, a QA tester tests the loading speed of pages and images on a website using developer tools.
Site design responsiveness check
Also, a QA-tester tests a functionality on a desktop, tablet, or smartphone, depending on a customer's wishes. As for browsers, oftenly testers check the site's activity on such browsers as Chrome and Safari.
Site recovery after failures
Restoring the site depends on the severity of the failure and on which server the failure occurred. The check is fast if the site fails on the production server, which is available to everyone. Regression testing and a detailed site check are also applied.
Foreign elements integration check
The QA tester also tests foreign elements introduced into the site system. This includes Google Maps, QR codes, and more.
Site accessibility for people with disabilities check
To make sure a web solution is accessible to people with disabilities, a QA tester also checks, for example, audio instructions so that a visually impaired person can navigate the site.
Examples
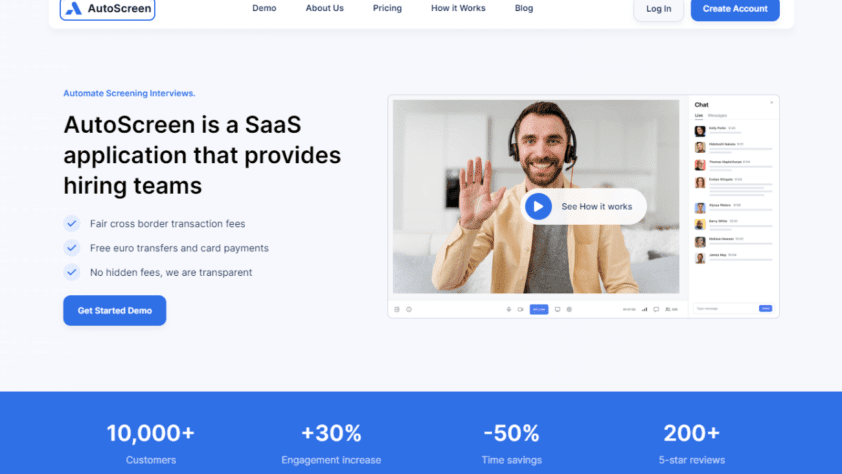
An innovative platform for automating and scaling the recruitment process. HR managers can create job postings, as well as prepare a set of questions required for potential applicants. Applicants record video responses online, and the HR managers only have to watch these videos and choose the most relevant candidate for themselves.
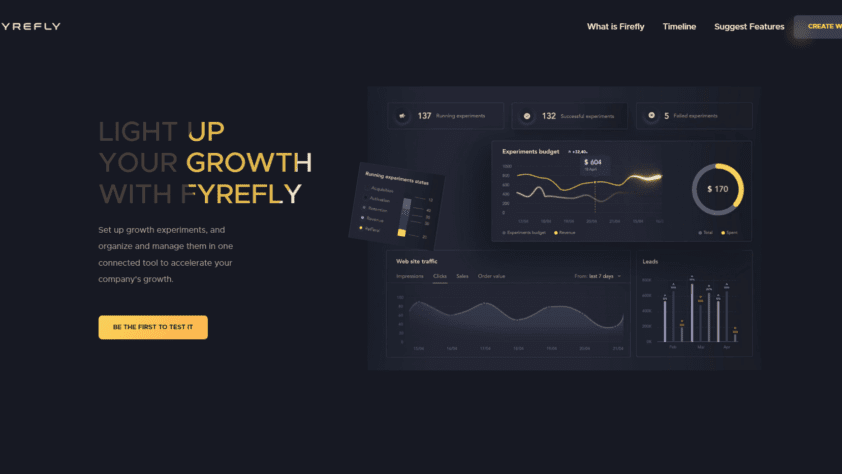
FyreFly is a Saas Platform System designed for tracking marketing campaigns and their commercial success.
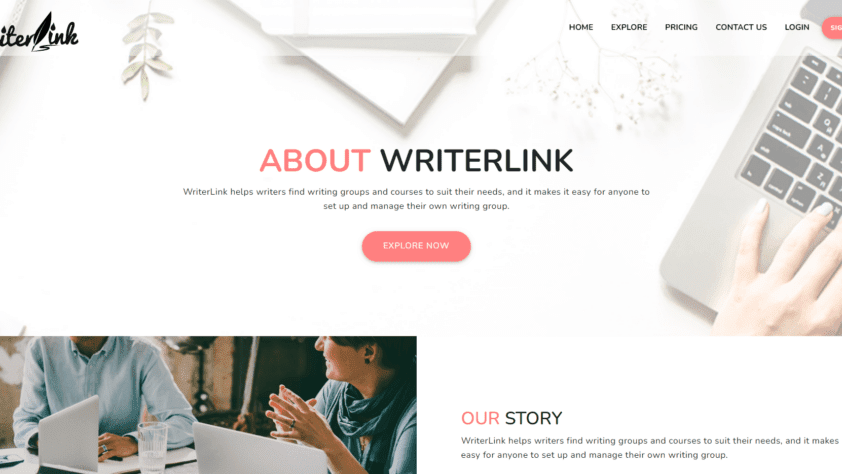
Social network platform for writers to connect, collaborate, and grow. Create and manage writing groups, engage in inspiring conversations, attend online and offline events, access professional writing services, and unleash your creativity.