Even after a web project has been successfully finished and released into the public space, it still needs periodic updates to continue stable operation. Here, the improvement and customization of an already existing web solution means adapting the project to the client’s wishes and its modernization to modern web development standards. It can be an update of old software, implementation of new functions that improve the site’s operation, and a web project transfer from an outdated platform to a newer one.
When exactly do you need to update your existing project and what should you do to avoid problems with the website in the future? We’ll discuss it in a new blog post.
Web Development Updates: What You Need to Know
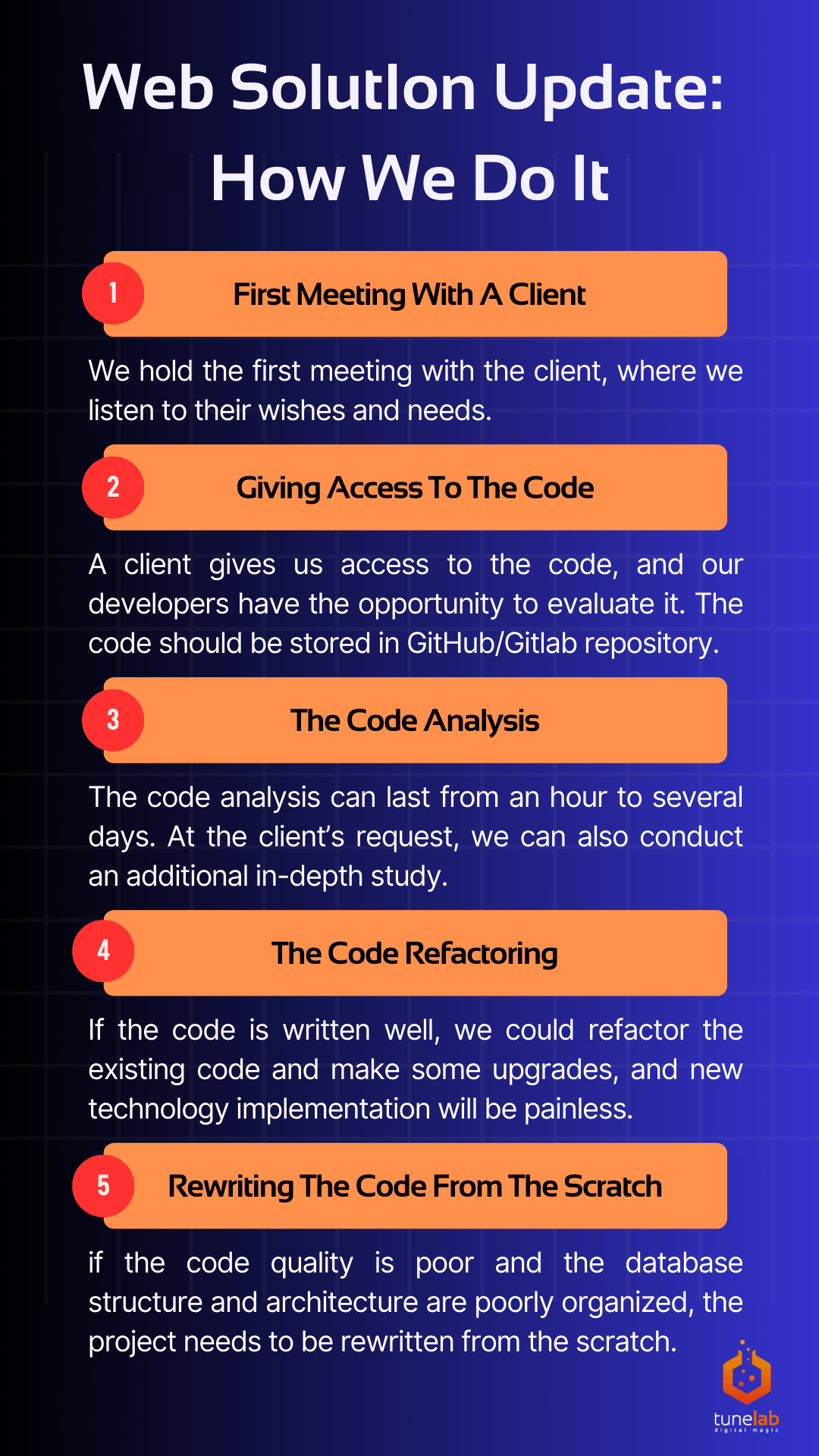
Usually, the modernization of existing projects in our country takes place in several stages. At the beginning, we hold the first meeting with the client, where we listen to their wishes and needs. Next, a client gives us access to the code, and our developers have the opportunity to evaluate it and better understand the entire scope of work. The provided code should usually be stored in the GitHub, Butbucket or GitLab repositories, which we discussed in one of our previous blog posts. Usually, code analysis can last from an hour to several days. At the client’s request, we can also conduct an additional in-depth study to understand the main essence of the problem in greater detail. Depending on the results of the analysis, there may be two options:- Rewrite the code from scratch. Our developers may use this option if the code quality is extremely poor.
- Code refactoring. This option is available in the case of the request of a client, or the quality of the code is somewhat better and there are several ways to improve this code.
Is It Essential for Web Developers to Update Your Site?
If you feel that the web solution has certain malfunctions that have been bothering you and site users for a long time, then experts recommend making changes to your project as soon as possible. The longer a site owner delays the update, the more technical debt accumulates. This is a metaphor professionals commonly use to describe problems that accumulate in the code and architecture of an application over time. These problems may arise due to the neglect of the quality of work during the web development of the project and appear during direct use of the program. Most technical debt problems manifest themselves during testing and modification of software, transferring it to another platform, etc. Poorly written code itself does not belong to technical debt, it’s more about the accompanying problems of the web solution that arise over time and accumulate. The further accumulation of technical debt negatively affects the development and improvement of the project itself and adds additional time for specialists to correct various types of errors.
How Our Company Keeps You On Track
Sometimes clients come to us to upgrade the version of Laravel in their web solutions, for example. In this case, we request access to the code, read-only, and inform customers that we will only review the code and guarantee we won’t change anything. However, not all customers agree to this because the code can be a part of confidential information, and a customer cannot disclose the code unless they have chosen the final developer or team. Once they’re determined, they can show the code so programmers can see what they need to change. And before making updates, we always check the code quality. If the code is written well, then the transition, for example, from version 8 to version 10 of Laravel will be painless. However, if the code quality is poor and the database structure and architecture are poorly organized, the project will most likely fail badly when an upgrade is attempted. And to make an update, you need to make a huge number of edits, and bring the architecture to a minimal or an adequate working condition. If the necessary changes are made to the project architecture, the project will work better and faster, and all subsequent features will be done faster. If a project has bad code, a feature that usually takes two hours to develop may take 5 hours of work. After those hours of working with bad code, something else may break somewhere else when the project is pushed to the production server.The Latest Updates in Web Development
Among the new functions that are relevant as of today, you can list:- AI assistants and chatbots. One of the newest functions that users want to introduce into their solutions is AI-based chatbots. This is a quick solution that helps the customer to choose a product or service they want to order.
- Software based on Machine Learning. These are functions that automate and speed up data processing, thereby improving the use of the site. One such example in our experience is a web solution where people can design their landscapes. This project includes built-in artificial intelligence, which allows you to automatically determine the recommended design cost.
- Transfer from an old platform to a new one. This is the case when a client requests to transfer his website from an old platform to a new, more convenient platform (for example, a transition from WordPress to Laravel). This transition usually provides more advantages to site functionality, data protection security, and overall site stability. We wrote more about the transition from the old platform to the new one in the blog post about e-commerce.
- Implementation of responsive design. Sometimes clients ask web development companies to improve their interface, which attracts customers and has more convenient functionality. This update is achieved by the joint work of a UI/UX designer and a tester. The designer thinks through the basic concept at the client’s request in several stages – from a mockup to a more detailed final design. After the final approval of the design, the developers implement it into the project itself, and then the tester checks its basic functionality. If both the client and the development company are satisfied with the final result, the updated project is put into operation.