The main tasks and challenges
What did the client come to us with?
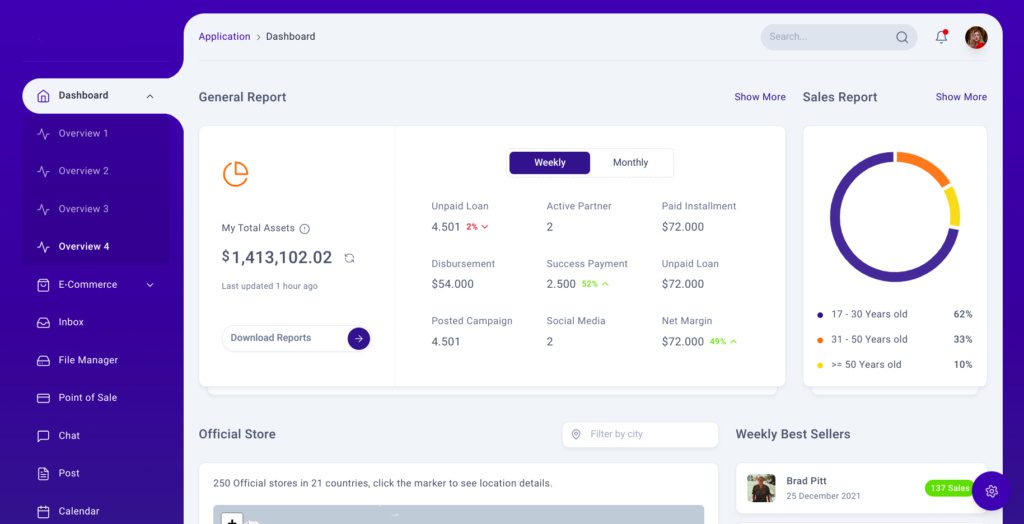
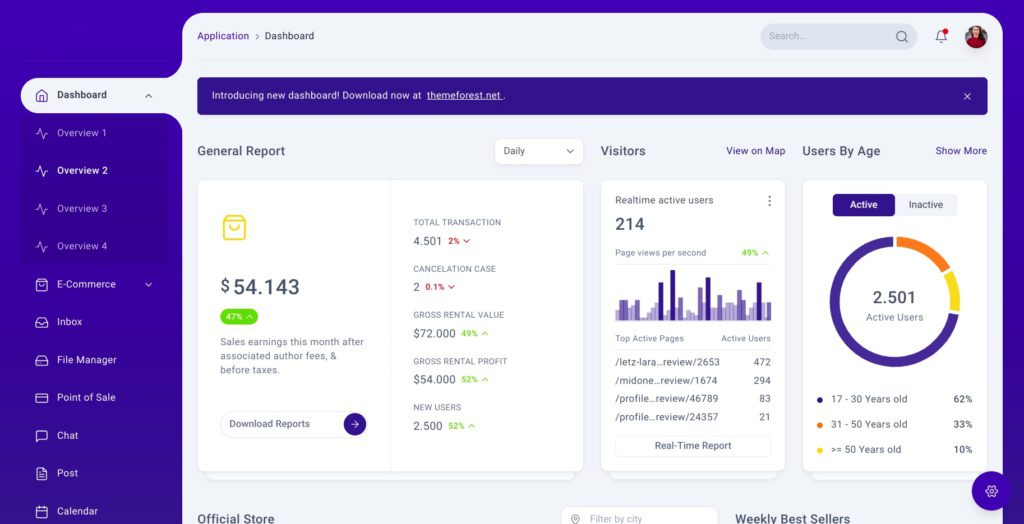
A client came to us with a first draft design of a dashboard project. He asked us to develop a project and provided a mockup for our designer to look at and give his opinion on what needs to be changed from a UI/UX point of view.
Design Creation Process
Templates, References, and Colors
Our designer went through all the pages and gave his recommendations on where and which elements should be moved, replaced, removed, or added. All these UX/UI changes are made to make it more pleasant for the human eye to see the design of the site.
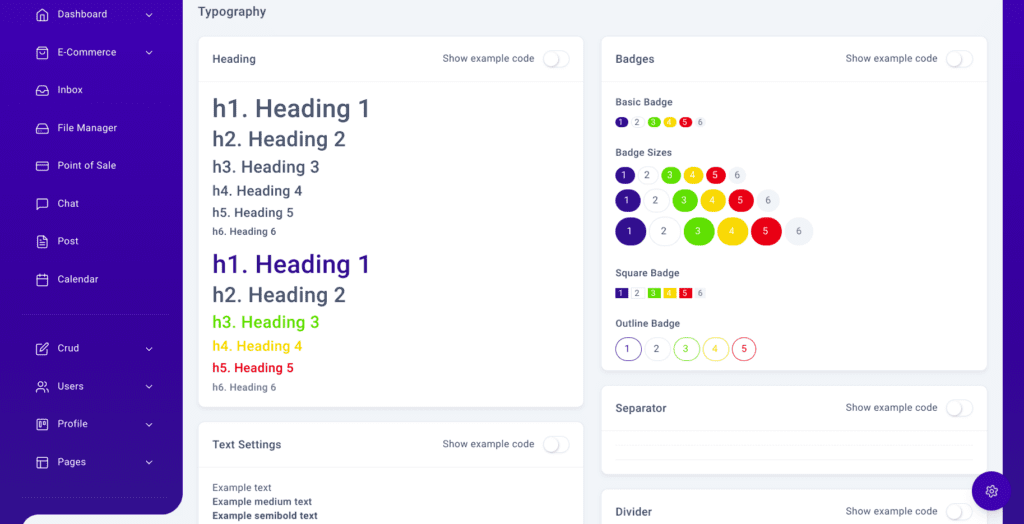
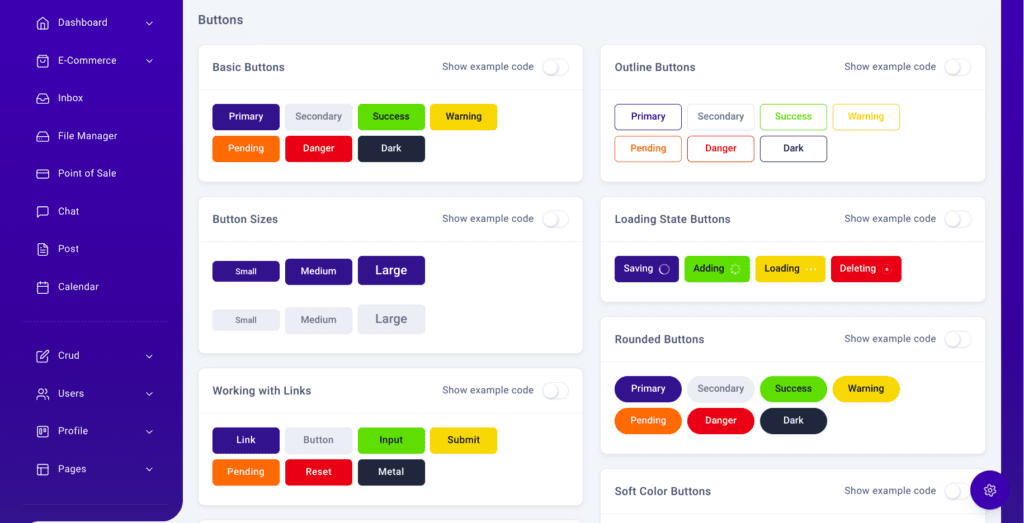
The designer’s recommendation also included fonts that could be changed to more user-friendly ones. Our designs had fonts that were premium and unique. We recommended using publicly available Google fonts, which have already been tested on many thousands of sites. And users know them and use them with pleasure.


Tools We Used
For our client, we also created a Design Guide. This is a separate page in Figma that lists the coded colors used in the design, with circles of different colors with their separate alphanumeric code. It also contains a small library of elements, including fonts, button elements, etc.
Speaking about dashboard design creation, we use ready templates like Metronic and Midone ones. The first one allows you to choose the design of the front end based on the elements library used (for example, we often use dashboards for Vue.JS projects). Midone allows you to work out the design in more detail and contains entire tabs with design details (for example, the selection of fonts, buttons, etc.).
Communication With A Client
Speaking about communicating with a client, we created weekly reports and organized weekly meetings with the client.
How the Design was Developed
We developed our design using the Scrum and Kanban approach. After we finished our design, we made a layout on Vue.JS, for further implementation in the project, to combine front-end and back-end layout, and for the project to work and become functional.
After the main work was done, the final design was given to the client for review. Client’s approval let us to start design integration into a web project.